I used Google Chrome DevTools to create the above recording. For example scale a widget to 2x in 3 second than stop for a second than.

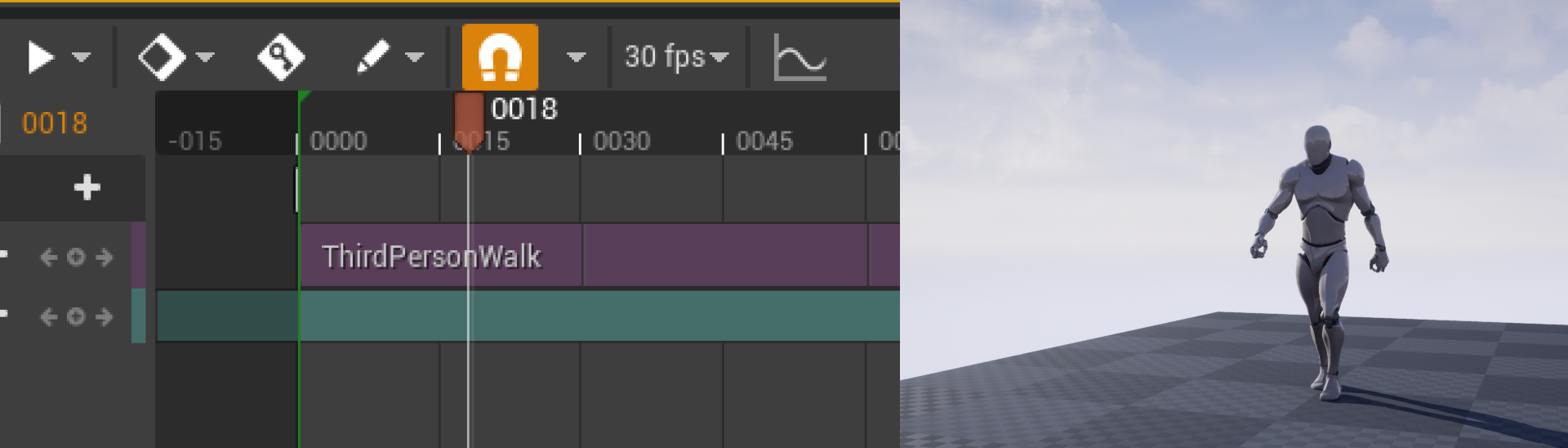
Apply Animation To A Character Unreal Engine Documentation
The Odd Rule is helpful for animating straight ahead When animating straight ahead the animator draws one frame of the animation after another in order.

. Click the Graph Editor button and select Edit Speed Graph. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. Lets see how the AccelerationAnimation application can be created.
Think tense muscles and tight small movements. How can we change the acceleration of the animation in duration or make some stops in its duration. A linear timing function has no acceleration or deceleration to its velocity.
To do so use the following steps. To have your animation play with it simply change your code to. You can reproduce it if you want.
It is a real place that you can visualise without having to be at the destination to see what it looks like. The DOM Tree and CSS allow the browser to build the Render. So change your velocity over time to simulate acceleration.
Open a HTML editor or Visual Studio 2010. Final ObjectAnimator transAnimation ObjectAnimatorofFloatimage y imagegetY 20. Control speed with the speed graph.
Keep the lines loose and push the poses. So change your velocity over time to simulate acceleration. How Hardware Acceleration Works.
Adding the accelerating animation is quite simply done by inserting a keyframe before the rotation and adjusting the graph accordingly. When the browser receives a pages markup it parses it to build the DOM Tree. How can these principals help you to take your work to the next level.
To instruct motion to a graphic object curve fittings are frequently utilized for specifying the animation paths among key frames. After timing the animation you can actually start animating. This function moves the proton by a small increment at a.
We defined the radius of the proton as well as turned on the setting to draw a trail behind the path of the proton. Open File menu. Answer 1 of 3.
Create the Rough Animation. To apply a linear timing function to our box. In theory any real life event that can be reduced into a mathematical.
They generally arent unless you get into really extreme examples where youre sticking people into tubes with a gigantic fan in the bottom intended to suspend them in mid. As discussed in Parts 1 and 2 the Principles of Animation Physics are helpful for animators. And as you can see each frame was displayed for 167ms 60 fps.
Instead the value goes straight from point A to point B. The red car moves with a constant speed covering the same distance in each. When a character is very nervous or frustrated you need their tension to be readable by the audience.
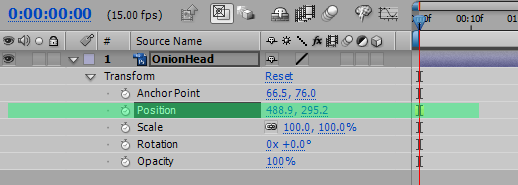
If you inspect each car individually you will more likely notice that only the green and the blue cars accelerate. In the Timeline panel expand the outline for the keyframe you want to adjust. However the cycles modifier insists.
Specified the vertex positions at the key frame we can fit the positions along with linear or non-linear paths that finds the trajectories for the in-between and to simulate accelerations we can adjust the time spacing for the in-betweens. With the continuous development of computational fluid dynamics and computer graphics many more effective simulation methods have been developed and fluid animation. Begingroup Acceleration changes velocity in the same way velocity changes position.

Simulation Acceleration Techniques Ppt Download

Animate I Want To Be An Animator

Mmd Tutorial Simulating Wind Effects Magic Circle Tutorial Animation Design

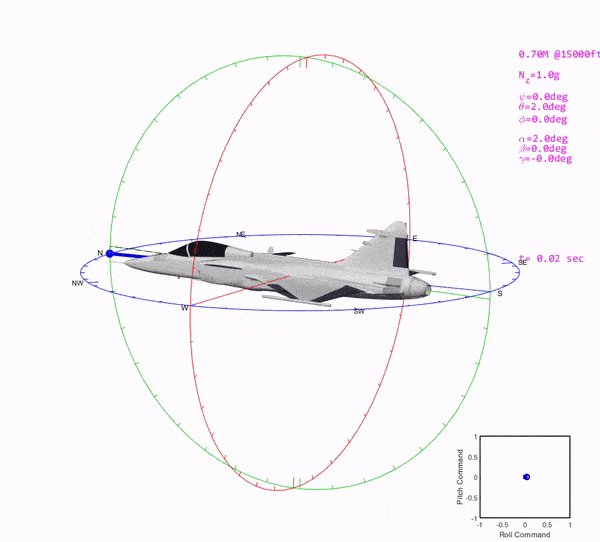
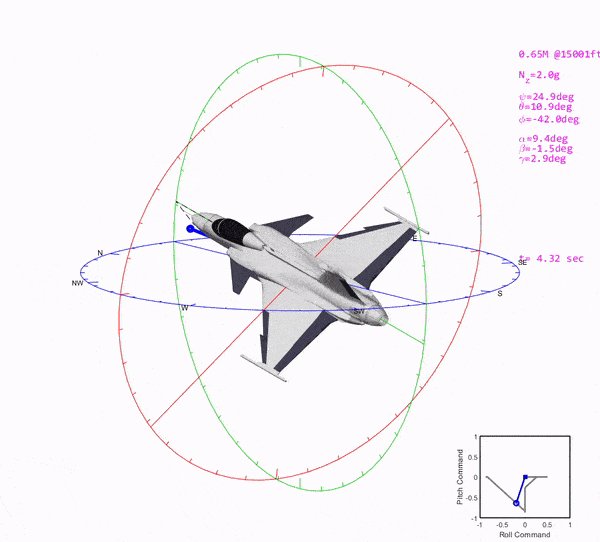
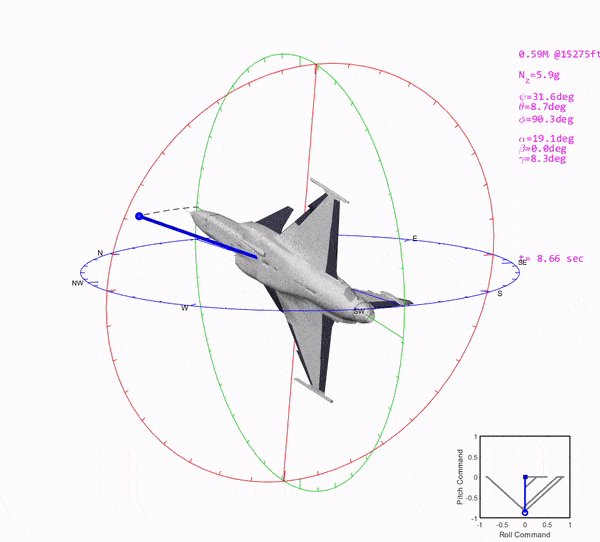
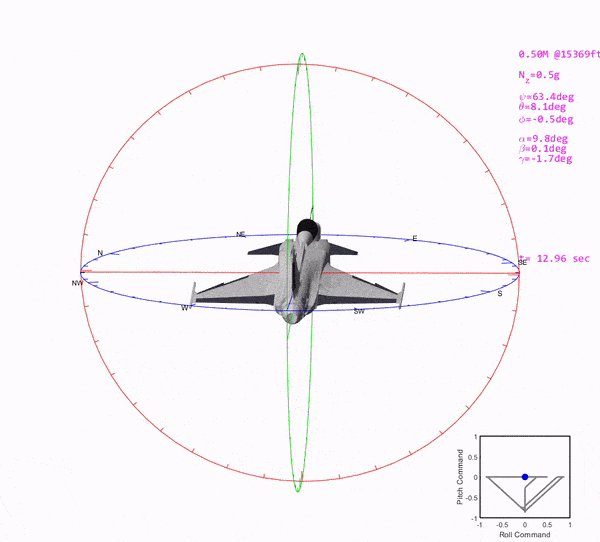
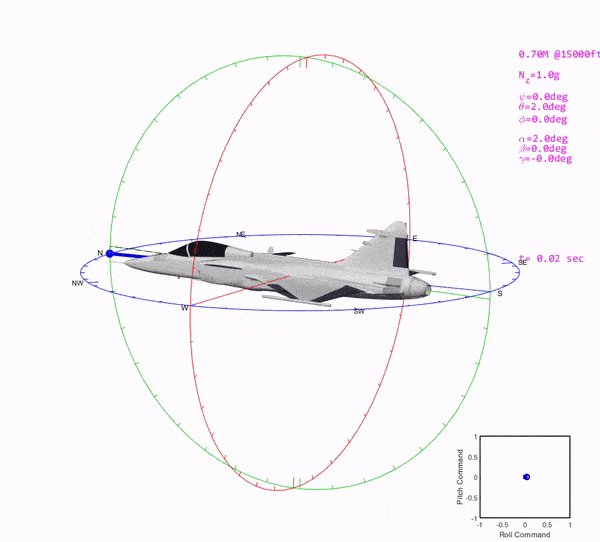
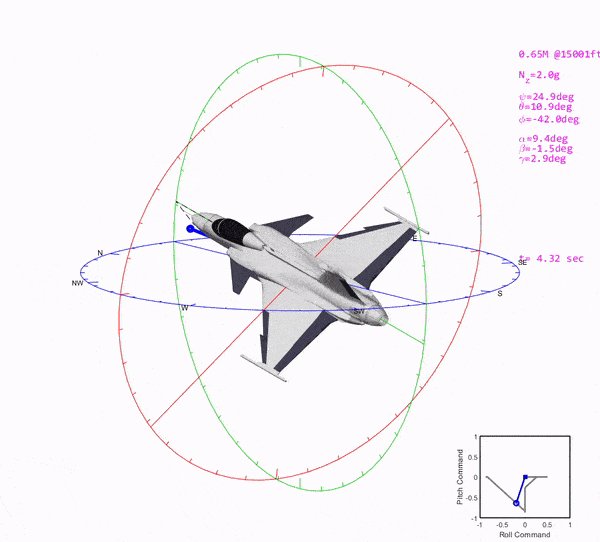
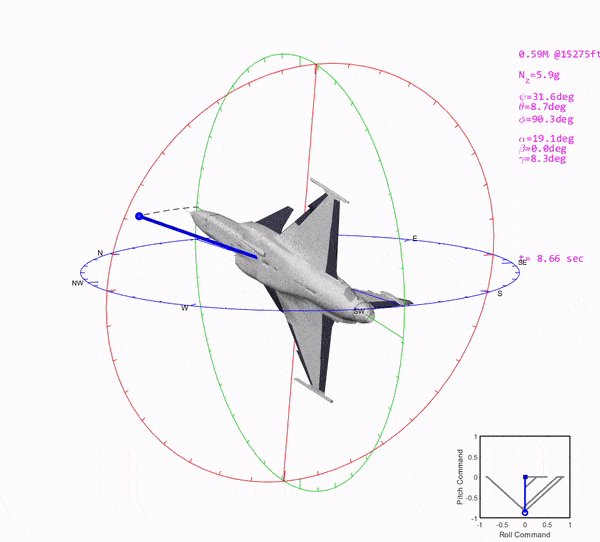
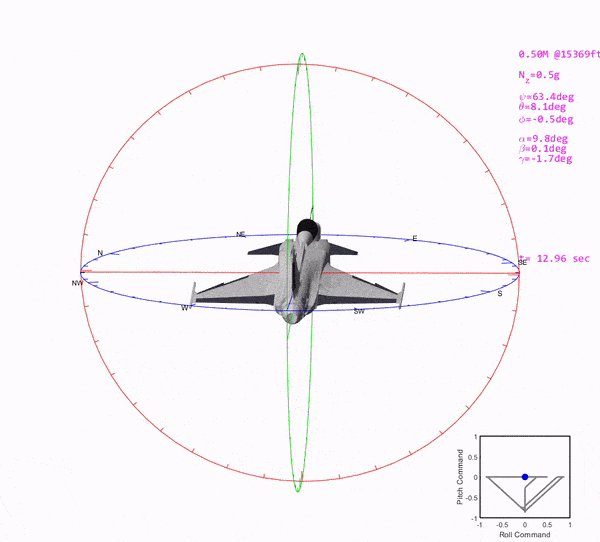
3d Animations Made Simple With Matlab Visualizing Flight Test Data And Simulation Results By Rodney Rodriguez Geek Culture Medium

Introduction To D3 Force For Simulation And Animation Amis Data Driven Blog Oracle Microsoft Azure

Introduction To Animation University Of Toronto Dynamic Graphics

How To Make Ultra Smooth Animations In Figma Motion Plugin By Pavel Babkin Ux Collective

0 comments
Post a Comment